模板下载吧
 五周年
五周年

首先登录wordpress后台,找到外观里面的编辑,打开footer.php文件,在此之前,加入下面的代码就可以了。代码一般放置在主题footer.php文件中 <script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script>...

许多Web设计者充分的时间来建立一个创造性的和鼓舞人心的404错误页面设计,这有助于使访问者停留在您的网站上,今天我们分享多个非常用创意的404页,希望可以给你灵感。

通过精细化运营,挖掘存量用户的消费能力,提升存量用户的消费体验无疑成为当下以及未来一段时间国内互联网行业的发展重点。2017年,用户需求的转变和提升无疑成为了消费升级的一种最为直接的体现,他们开始需要不同的产品,不同的服...

在《流量战争!我在京东怎么做营销运营》这篇内容中,我有提到如下内容:经过了5年多移动互联网的高速发展,以及中国信息化基础建设、宽带中国、4G、智能手机等核心基础设施的普及,到今天,不论PC互联网,还是移动互联网,用户基本...

我们在开发wordpress主题的时候最常用的函数包括wordpress主题开发:文章调用类WP_Query()的使用方法,wordpress开发:友情链接函数wp_list_bookmarks()使用方法详解,wordpress开发:模板标签wp_title()函数的使用指南,而侧边...

对SEO有一定了解的同学都知道网页中的description和keywords标签对SEO有一定的作用,但是有些wordpress主题缺少了这两个标签,有些同学就直接试用All in One SEO插件来解决这个问题,不过空谷认为凡是能够用代码解决的问题尽量使用代...

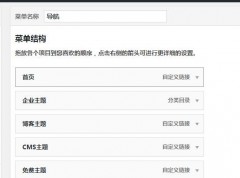
我们在做wordpress主题开发的时候,必不可少的是要读取后台外观-菜单中的导航结构,那么就需要用到wp_nav_menu()函数,本篇文章小编问大家介绍wp_nav_menu()函数的使用方法。 wp_nav_menu()函数使用非常的简单,只需要在你需要的地...

<script type="text/javascript"> (function($){ $.fn.snow = function(options){ var $flake = $('<div id="snowbox" />').css({'position': 'absolute','z-index':'9999', 'top': '-50px'}).html('❄'), documentHei...
模板下载吧,累计帮助1000+用户成功建站,为草根创业提供助力!
立刻开启你的建站之旅