wordpress的分类目录默认只有名称、别名、父节点和描述这几个字段,有时候我们需要给分类目录拓展一些信息,如想添加一个分类封面图、给分类指定keywords和description等等,这个时候我们就得给分类目录添加自定义字段(或者叫自定义栏目)。本文将给你介绍如何给WordPress的分类目录和标签添加新的自定义字段。

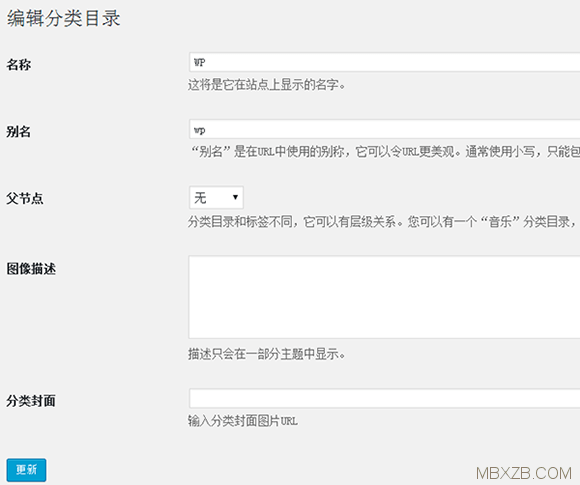
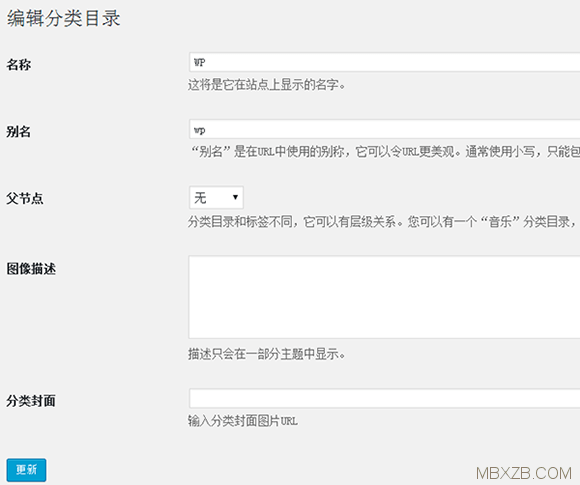
下图是WordPress后台的分类目录编辑页面,有心的读者可能注意到,这里多了个分类封面的输入框,这个就是我们所说的给分类目录添加的自定义字段。
插件实现
本文介绍的重点不是插件,但是如果你不会写代码,或者喜欢更方便的插件,推荐下面几款插件:
全代码实现分类加字段
将下面的PHP代码复制粘贴到你当前主题的 function.php 中即可。以下代码只给分类目录添加自定义字段,如果需要给标签添加自定义字段,请看文章后面的讲解。
这部分代码包括 4 大块:调用WordPress的action;新建分类页面添加自定义字段输入框;编辑分类页面添加自定义字段输入框;保存自定义字段的数据。这里只创建一个分类封面的URL输入框。如果要添加更多的自定义字段,也只需在代码中几个 TODO 的位置上追加一些代码而已,代码中也给出添加keywords字段的示例。
所有自定义字段保存在WordPress的_options表中,无需建新的表。
- <?php
- class Ludou_Tax_Image{
- function __construct(){
-
- add_action( 'category_add_form_fields', array( $this, 'add_tax_image_field' ) );
-
- add_action( 'category_edit_form_fields', array( $this, 'edit_tax_image_field' ) );
-
- add_action( 'edited_category', array( $this, 'save_tax_meta' ), 10, 2 );
- add_action( 'create_category', array( $this, 'save_tax_meta' ), 10, 2 );
- }
-
- public function add_tax_image_field(){
- ?>
- <div class="form-field">
- <label for="term_meta[tax_image]">分类封面</label>
- <input type="text" name="term_meta[tax_image]" id="term_meta[tax_image]" value="" />
- <p class="description">输入分类封面图片URL</p>
- </div><!-- /.form-field -->
- <!-- TODO: 在这里追加其他自定义字段表单,如: -->
- <!--
- <div class="form-field">
- <label for="term_meta[tax_keywords]">分类关键字</label>
- <input type="text" name="term_meta[tax_keywords]" id="term_meta[tax_keywords]" value="" />
- <p class="description">输入分类关键字</p>
- </div>
- -->
- <?php
- }
-
- public function edit_tax_image_field( $term ){
-
- $term_id = $term->term_id;
-
- $term_meta = get_option( "ludou_taxonomy_$term_id" );
-
- $image = $term_meta['tax_image'] ? $term_meta['tax_image'] : '';
-
- ?>
- <tr class="form-field">
- <th scope="row">
- <label for="term_meta[tax_image]">分类封面</label>
- <td>
- <input type="text" name="term_meta[tax_image]" id="term_meta[tax_image]" value="<?php echo esc_url( $image ); ?>" />
- <p class="description">输入分类封面图片URL</p>
- </td>
- </th>
- </tr><!-- /.form-field -->
- <!-- TODO: 在这里追加其他自定义字段表单,如: -->
- <!--
- <tr class="form-field">
- <th scope="row">
- <label for="term_meta[tax_keywords]">分类关键字</label>
- <td>
- <input type="text" name="term_meta[tax_keywords]" id="term_meta[tax_keywords]" value="<?php echo $keywords; ?>" />
- <p class="description">输入分类关键字</p>
- </td>
- </th>
- </tr>
- -->
- <?php
- }
-
- public function save_tax_meta( $term_id ){
- if ( isset( $_POST['term_meta'] ) ) {
-
- $t_id = $term_id;
- $term_meta = array();
-
- $term_meta['tax_image'] = isset ( $_POST['term_meta']['tax_image'] ) ? esc_url( $_POST['term_meta']['tax_image'] ) : '';
-
-
- update_option( "ludou_taxonomy_$t_id", $term_meta );
- }
- }
- }
- $wptt_tax_image = new Ludou_Tax_Image();
如果需要在主题中调用分类自定义字段的值,可以使用以下代码:
- $term_id = $term->term_id;
- $term_meta = get_option( "ludou_taxonomy_$term_id" );
- $tax_image = $term_meta['tax_image'] ? $term_meta['tax_image'] : '';
全代码实现标签加字段
给标签添加自定义字段的原理是一样的,只需把上面第一部分代码中的action修改一下即可,将以上代码中的:
- add_action( 'category_add_form_fields', array( $this, 'add_tax_image_field' ) );
- add_action( 'category_edit_form_fields', array( $this, 'edit_tax_image_field' ) );
- add_action( 'edited_category', array( $this, 'save_tax_meta' ), 10, 2 );
- add_action( 'create_category', array( $this, 'save_tax_meta' ), 10, 2 );
改成:
- add_action( 'post_tag_add_form_fields', array( $this, 'add_tax_image_field' ) );
- add_action( 'post_tag_edit_form_fields', array( $this, 'edit_tax_image_field' ) );
- add_action( 'edited_post_tag', array( $this, 'save_tax_meta' ), 10, 2 );
- add_action( 'create_post_tag', array( $this, 'save_tax_meta' ), 10, 2 );
另外,也可以同时给分类目录和标签添加自定义字段:
- add_action( 'category_add_form_fields', array( $this, 'add_tax_image_field' ) );
- add_action( 'category_edit_form_fields', array( $this, 'edit_tax_image_field' ) );
- add_action( 'edited_category', array( $this, 'save_tax_meta' ), 10, 2 );
- add_action( 'create_category', array( $this, 'save_tax_meta' ), 10, 2 );
- add_action( 'post_tag_add_form_fields', array( $this, 'add_tax_image_field' ) );
- add_action( 'post_tag_edit_form_fields', array( $this, 'edit_tax_image_field' ) );
- add_action( 'edited_post_tag', array( $this, 'save_tax_meta' ), 10, 2 );
- add_action( 'create_post_tag', array( $this, 'save_tax_meta' ), 10, 2 );
温馨提示:本文最后更新于2019年3月19日,已超过 2 年没有更新,如果文章内容或图片资源失效,请留言反馈,模板下载吧会及时处理,谢谢!
 五周年
五周年